Het antwoord kan Google Analytics al snel geven.
Het browsergebruik verandert continu. Met het komen van nieuwe browsers en het gaan van browsers die steeds minder gebruikt worden is de browser wereld continu in beweging. Het gaat zo snel dat er soms op maandelijkse basis een grote verschuiving plaats kan vinden van het gebruik van de ene naar de andere browser. Waarom je dit in de gaten moet houden? Dat vertel ik je verderop in dit blog.
Browsergebruik wereldwijd
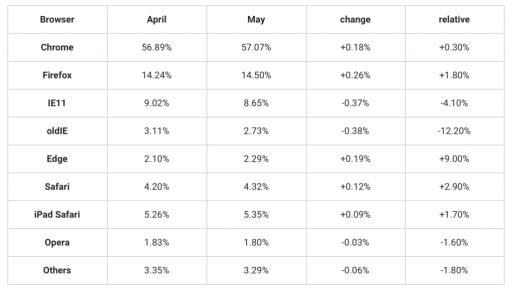
Als je kijkt naar het wereldwijde browsergebruik van april tot mei 2016 dan ziet dat er als volgt uit:

Ten opzichte van 2015 is er een trend aan de gang die zich doorzet. We zien Internet Explorer (IE11 en oudere versies) wegzakken, en Chrome blijft groeien. Je zal misschien denken; lekker belangrijk. Nou, ik denk dat het wel belangrijk is om de verandering van browsers goed te volgen. Waarom?
Check jij jouw website(s)?
Het is belangrijk om jouw website(s) regelmatig in de verschillende browsers te controleren. Zeker als jouw website al wat “ouder” is dan raad ik je zeker aan om dat eens per maand te doen. Dat hoeft echt geen uren te duren, maar hiermee controleer je wel of jouw website in de verschillende browsers goed functioneert en geen (belangrijke!) functies of zaken niet goed werken. We weten immers dat de verschillende browser hun eigen manier hebben om met zaken om te gaan; voorkomen is beter dan genezen.
Google Analytics
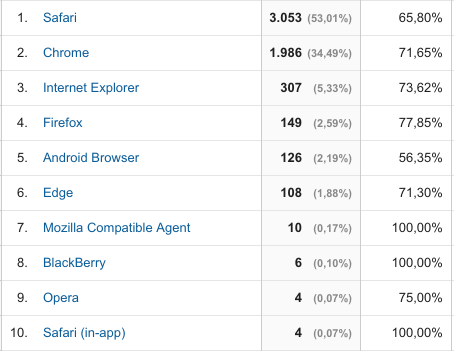
Hoe controleer je dat, en waar haal je deze informatie vandaan? Het antwoord kan Google Analytics al snel geven. Door in Google Analytics te kijken (>doelgroep >technologie >browser en besturingssysteem) heb je al snel inzichtelijk met welke browser verkeer op jouw website komt bezoeken.

Met deze gegevens kan je dus eenvoudig de meest gebruikte browsers gaan testen. Tip: het is daarbij handig om het testen ook op computers (laptop/desktop/tablet) te doen, en het liefst ook met verschillende besturingssystemen. Chrome op een MacBook kan anders werken dan Chrome op een Windows 10 laptop.
Resoluties
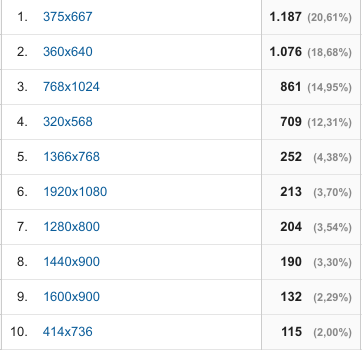
Mocht je nog een laag dieper willen gaan dan kan je ook de gebruikte resoluties nog meenemen in deze test. Het kan behoorlijk interessant zijn wat de (meest) gebruikte resolutie van jouw website bezoekers is, daarmee kan je goed zien of bijvoorbeeld call to actions wel above the fold (boven de vouw) zitten en de bezoeker niet eerst (veel) moet scrollen om die te bereiken.

Het lijken allemaal simpele zaken, maar het zijn veelal open deuren die soms echt al een verbetering van jouw website kunnen brengen. Hoe je deze resolutie test? Er zijn hiervoor verschillende tools, Firefox heeft deze bijvoorbeeld standaard aan boord. (ctr + shift + M op pc / cmd + option + M op Mac) maar ook add-ons of online tooltjes zijn hier genoeg te vinden.
En dan?
Mocht je tot de conclusie zijn gekomen dat er zaken aangepast moeten worden omdat je in verschillende browsers niet goed voldoet, of op bepaalde resoluties er zaken onder de vouw zitten dan moet je actie ondernemen. Praat met je webbouwer en overleg met hem wat de mogelijkheden zijn om zaken aan te passen. Probeer daarbij in eerste instantie de quick wins op te lossen; daarmee maak je de snelste meters. Houd altijd jouw bezoekersgegevens (uit Google Analytics) in de gaten, en kijk naar de trends m.b.t. browsergebruik om zo in te springen op wat er komen gaat.
Zoals eerder genoemd is het controleren van browsergebruik en resoluties geen tijdrovende klus, maar het kan je (soms) enorme inzichten en verbeterpunten geven die je vaak eenvoudig kan (laten) oplossen. En stap bij dat testen echt eens achter een “vreemde” pc of laptop; alleen dat laat je soms al direct goede conversie verbeterende zaken zien! Succes met controleren!
Spread the word
Recente berichten


De veranderende rol van e-mail marketing in 2024